At ViteConf 2022, StackBlitz launched Codeflow Beta, a development environment that runs natively in modern browsers. They entered a crowded market for browser-based development environments. Gitpod, CodeSandbox, and GitHub Codespaces are the better-known players in this space. They all have cloud-based products built with VS Code that aim to replace local development environments.
If you wonder why you should replace your local development environment, I wrote a post that answers this question: A better development workflow with disposable workspaces. In this post, I explained Gitpod's one-workspace-per-task philosophy.
For every new coding task, you fire up a disposable workspace with a new branch created or an existing branch checked out and all dependencies installed. Once you have completed a task, you dispose of the workspace. Codeflow also follows the one-workspace-per-task philosophy. But unlike its cloud-based competitors, it is not a cloud-based offering.
What is Codeflow?
Codeflow is VS Code running natively in supported browsers, and its enabling technology is called Web Containers. Think of WebContainers as a small operating system that runs in a browser and can run Node.js version 16. Web Containers run on WebAssembly, a cross-browser virtual machine that many programming languages support as a compilation target.
If your project runs on Node.js, you can work on it with Codeflow. Gitpod, on the other hand, supports any development environment that runs in a Docker container. But I think the Node.js niche is big enough for StackBlitz to have a solid business case for Codeflow.
Disposable workspaces
You can create a disposable workspace with the shortcut pr.new. For instance, to write this post, I logged this issue on GitHub:
To fire up a Codeflow workspace for this issue, I prepended the URL with pr.new and launched the prepended URL in my browser:
Codeflow fired up a workspace in my browser on branch maiertech/issue589 and installed
all dependencies.
Prepending URLs with pr.new also works for GitHub pull request and branch URLs. The workspace will have the existing branches checked out in these two scenarios.
GitHub integration
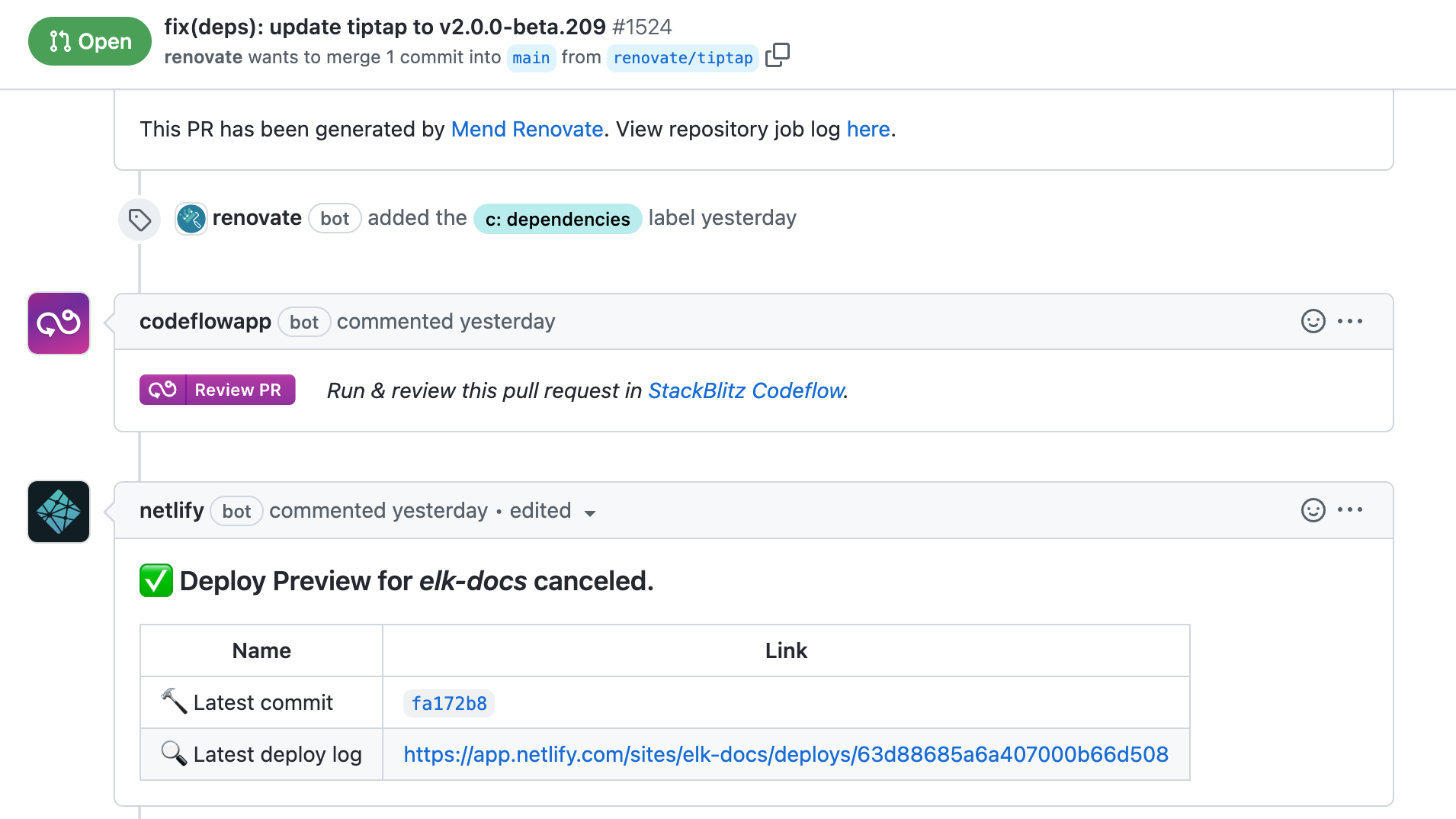
Codeflow comes with a GitHub integration called codeflowapp, which comments on every pull request. It makes manually prepending GitHub URLs with pr.new obsolete because it adds a link to launch a Codeflow workspace as pull request comment:

VS Code extensions
Extensions are indispensable for my developer happiness when I work with VS Code. For instance, I use the Prettier extension in every project. When I work with Svelte, I use Svelte for VS Code.
Supporting VS Code extensions in browser-based workspaces is a challenge. Due to licensing restrictions, these workspaces run with VSCodium, VS Code's open-source core. But VSCodium ships without support for Microsoft's marketplace for VS Code extensions. Codeflow's cloud-based competitors came up with two approaches to support VS Code extensions:
- Running a cloud workspace in a local VS Code provides access to Microsoft's extensions marketplace without a workaround.
- Gitpod created an alternative marketplace called Open VSX Registry. Gitpod's browser-based workspaces install VS Code extensions from the alternative marketplace.
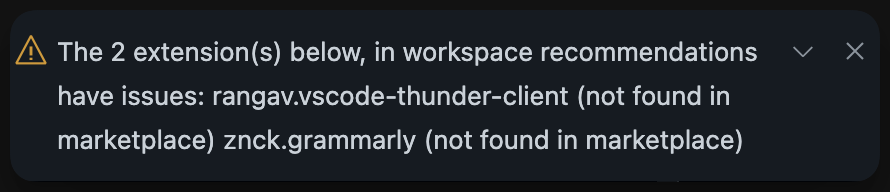
Codeflow comes with a selection of popular extensions pre-installed. Launching a workspace will
enable project-specific extensions listed in .vscode/extensions.json. If an extension
is not available in Codeflow, you will see a warning:

Settings sync
Codeflow supports settings sync for VS Code user settings. You can customize a workspace with user settings, and Codeflow will apply these settings to every workspace it launches. Note that Codeflow has a custom synchronization provider, i.e., it cannot sync with the settings you already have in your local VS Code (which syncs with a GitHub or Microsoft account).
Package managers
When you run NPM in a Codeflow workspace, you run StackBlitz's Turbo package manager (not to be confused with Turbopack and Turborepo). Turbo supports only a subset of NPM commands,
e.g., it does not support npm outdated. According to StackBlitz, Codeflow will
eventually support the full NPM CLI. Until then, Codeflow fully supports NPM alternatives pnpm and Yarn. And Turborepo if you
work with a monorepo.
Codeflow Beta caveats
Codeflow is in beta; therefore, you should expect bugs and rough edges:
- The FAQ states that the code does not persist between sessions, and you will lose your code if you reload or close the browser tab. To prevent this, commit and push to the origin often.
- During my tests with Codeflow, I encountered various bugs, e.g., the Prettier extension would not work, Codeflow would not apply my user settings, or Codeflow would not recognize the GitHub repository it just cloned.
- It is impossible to store secrets as environment variables. If you need a secret, such as an API
key, you must rely on
.envfiles during development.
Conclusion
Codeflow Beta is a significant milestone towards disposable workspaces that run natively in browsers. But it has several drawbacks, e.g., limited VS Code extensions and support for Node projects only.
If you already use one of Codeflow's competitors and it works for you, it is hard to argue why you should trade in something battle-tested for a bleeding-edge workspace with fewer features. I see the appeal of using WebContainers to run a development environment. But StackBlitz has yet to find convincing use cases where Codeflow outperforms its cloud competitors. Keep an eye on Codeflow and take it for a spin once it is out of beta.