More and more websites use StackBlitz WebContainers to embed live-code examples. The new Svelte tutorial at learn.svelte.dev embeds StackBlitz WebContainers to run Svelte and SvelteKit examples in supported browsers. Think of a WebContainer as a small operating system that runs in a browser and can run Node.js version 16. Once you have Node.js running in your browser, it takes little effort to run entire Node-based stacks, e.g., SvelteKit, natively in a browser.
I experimented with embedded WebContainers in my post Exploring frequently used methods of d3-array. The first catch with WebContainers is that they are not yet supported in all browsers. Currently, Chrome and Firefox support WebContainers, but Safari does not.
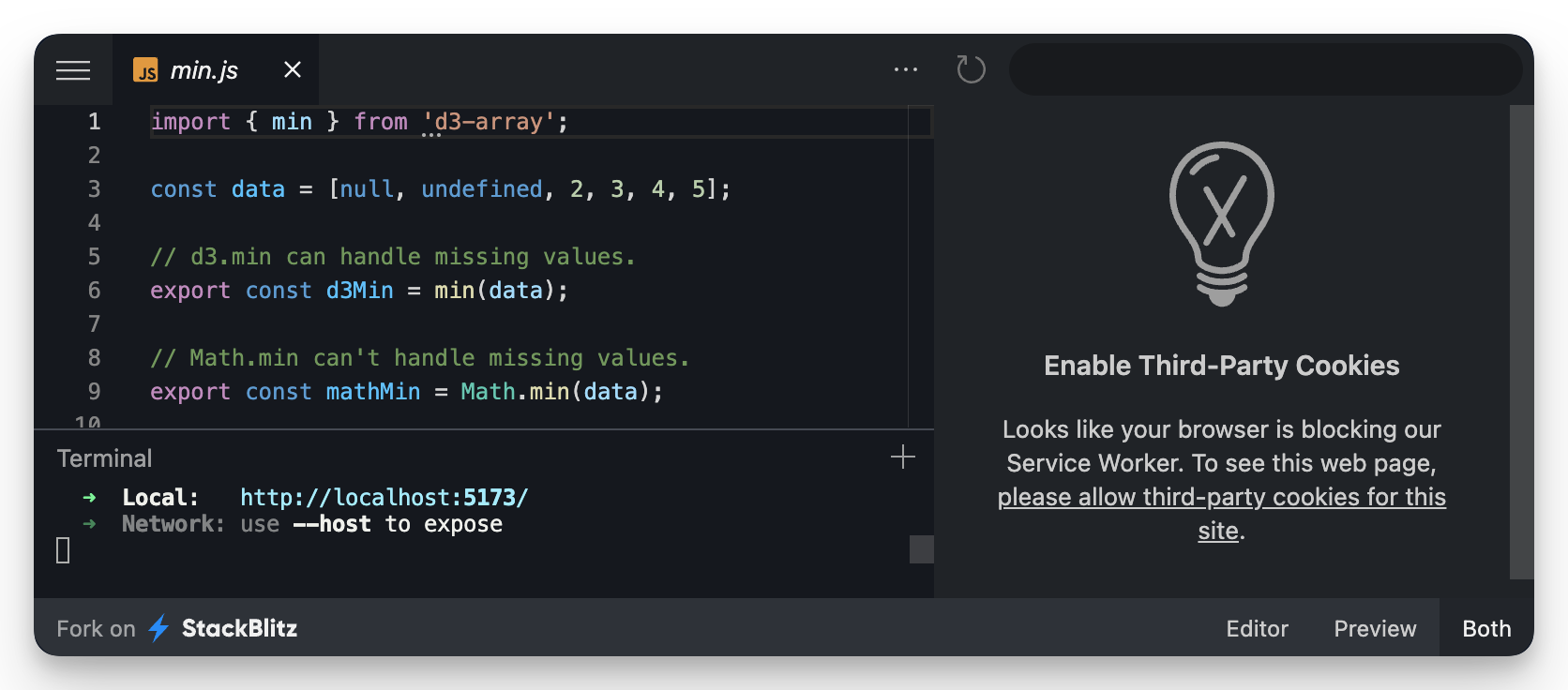
The second catch is that embedded WebContainers need third-party cookies enabled to work. If your audience is technical, there is a high chance that they are also security-conscious and have third-party cookies disabled. When they see an embedded WebContainer in a browser, they see this warning:

The problem with this warning is that you cannot fix it for your users. Every user has to fix it in their browser. Either by enabling third-party cookies for all sites or by always allowing cookies for these two sites:
![Screenshot of the cookies settings in a Chromium-based browser. Section 'Sites that can always use cookies' lists [*.]stackblitz.io and [*.]webcontainer.io.](/_app/immutable/assets/always-allow-cookies-light.CshDjSml.png)
For StackBlitz Codeflow Beta, which I discussed
in my post Is StackBlitz Codeflow Beta ready to replace your local VSCode?, you have to add [*.]staticblitz.com to the above list to make it work without enabling
third-party cookies. Check out the StackBlitz documentation for more details on configuring third-party cookies in different browsers.