The Svelte template has long been the official way to bootstrap a Svelte project. But it is no longer maintained and deprecated. What should you choose instead to bootstrap a Svelte project?
With SvelteKit now stable at version 1.0, it is the obvious choice to bootstrap a Svelte project. And there is nothing wrong with this approach. SvelteKit shines when you need advanced features, e.g., a filesystem-based router, progressive enhancement, fast initial page load, or SEO. For smaller projects, such as data visualization or a quick experiment, SvelteKit comes with unnecessary overhead when all you need is Svelte.
Let's look at three ways to bootstrap a Svelte project.
Svelte REPL
If you have dipped your toes into Svelte already, you are probably familiar with the Svelte REPL. The REPL is the most popular way to share code examples within the Svelte community. It runs client-side, does not need a local setup, and you can start coding instantly.
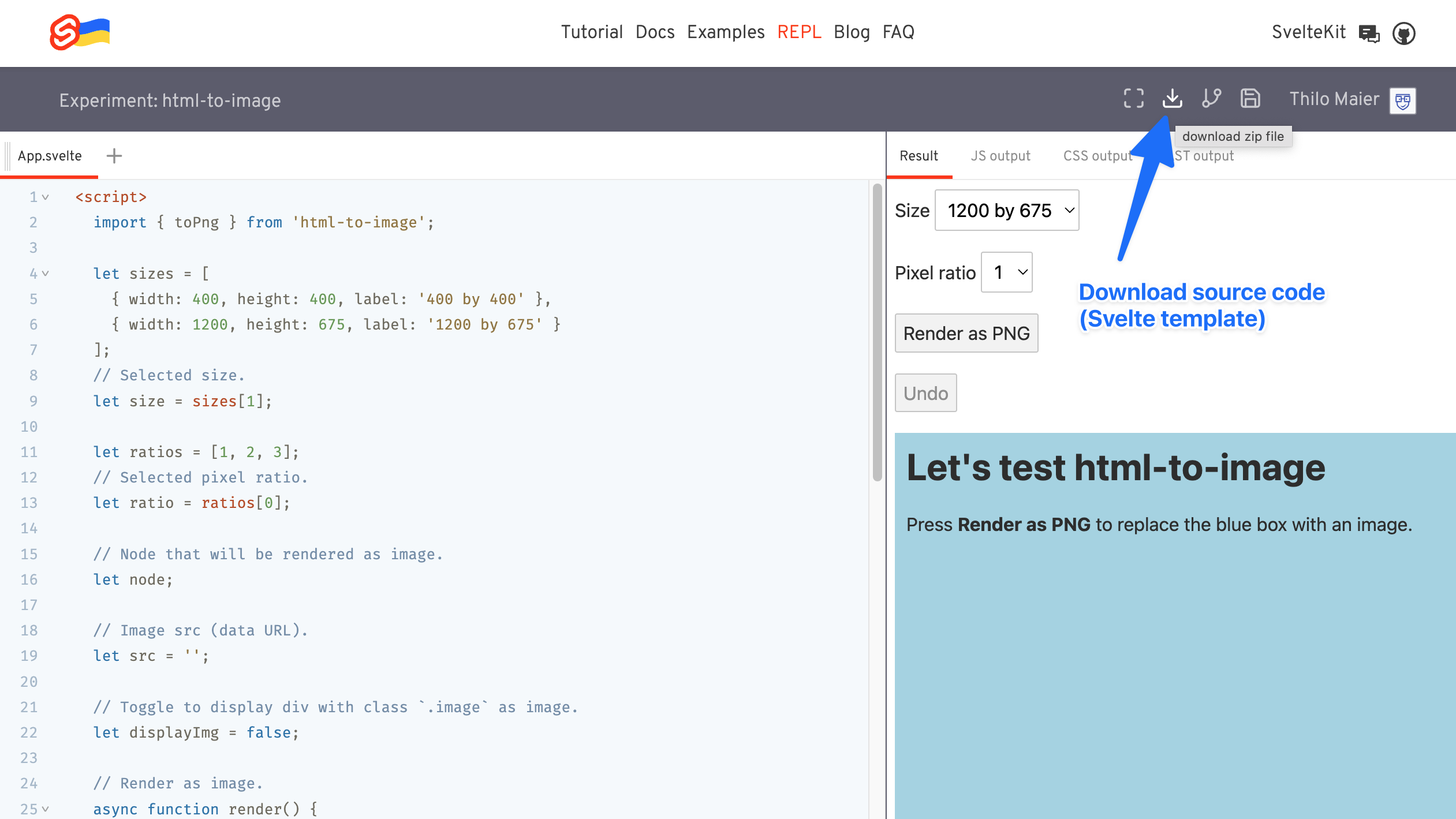
An often overlooked feature of the Svelte REPL is the download button. You can download the source code of every example:

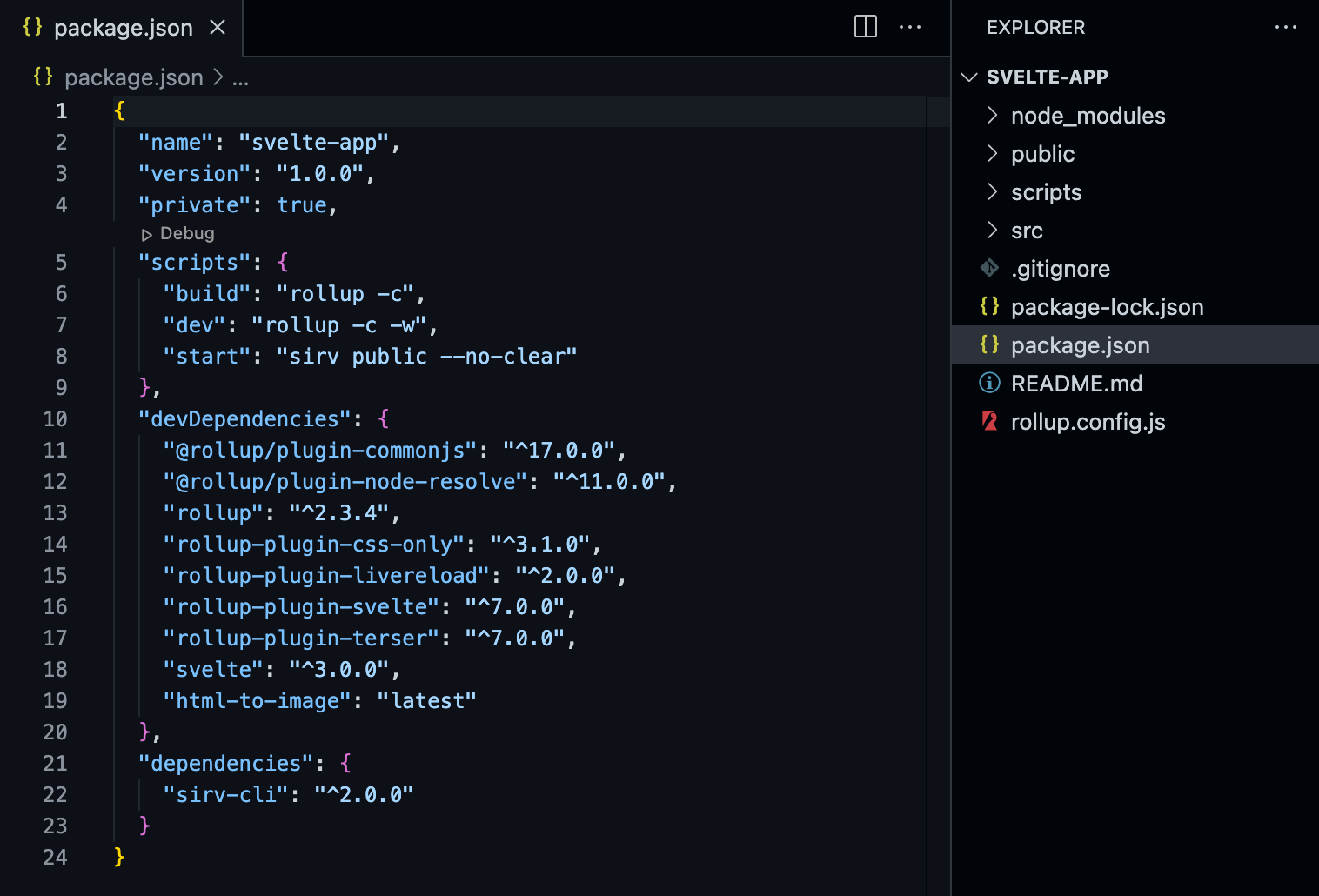
You can start your Svelte experiments with the Svelte REPL. And once you decide that you want to continue your experiment on GitHub, download its source code and run it in your local VS Code:

The Svelte REPL would be the perfect way to start a new Svelte project, except that every project you create is based on the deprecated Rollup-based Svelte template. The Svelte team is working on a new REPL, which will run on StackBlitz's WebContainers. You can find out more in Rich Harris's talk Full Stack Documentation at JSNation 2022. The current Svelte REPL is still great for experiments, but do not bootstrap a Svelte project with it.
CodeSandbox
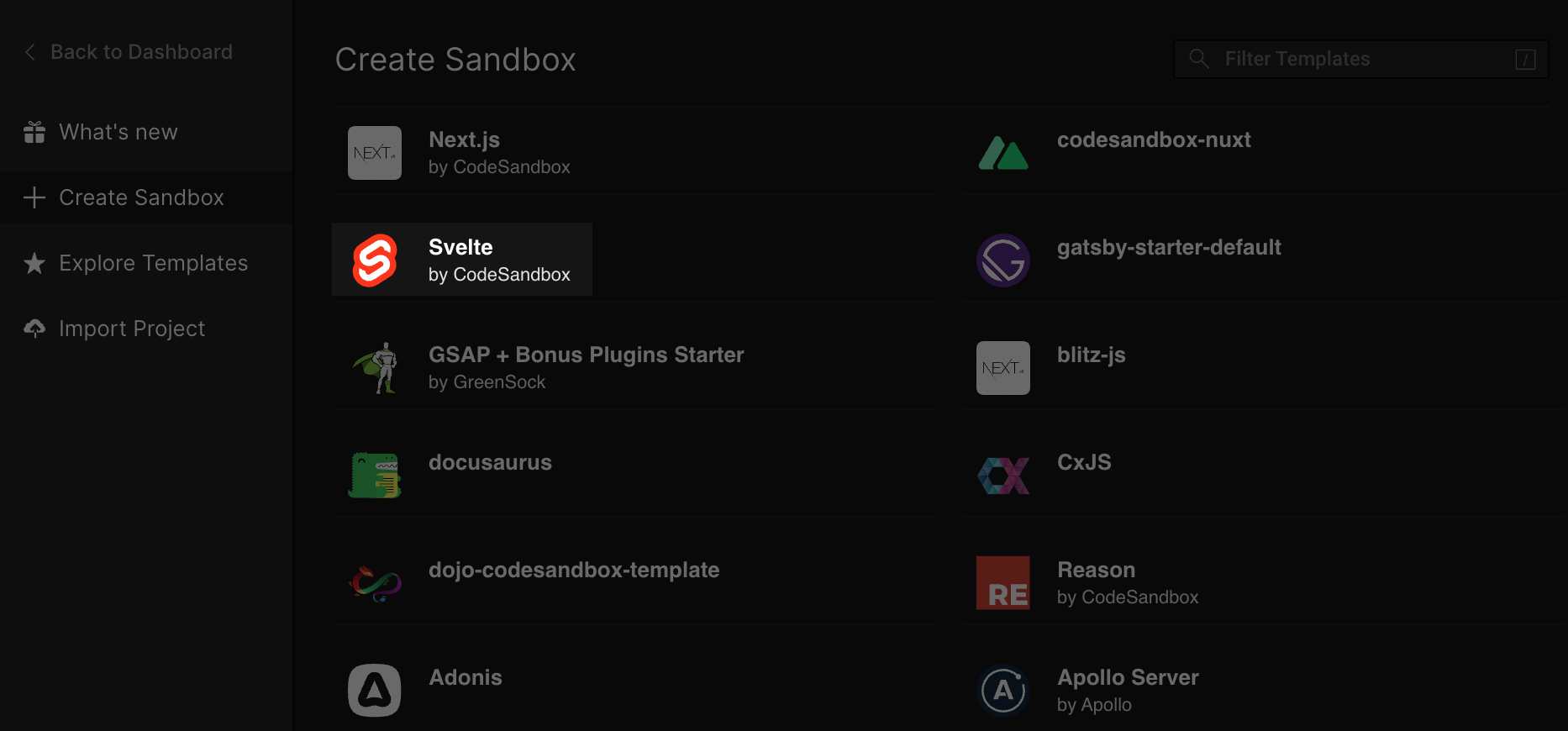
The CodeSandbox team has created a bundler that can bundle and run different JavaScript frameworks in-browser. The bundled code runs client-side without relying on a back-end server. CodeSandbox provides several sandbox templates, including one for Svelte:

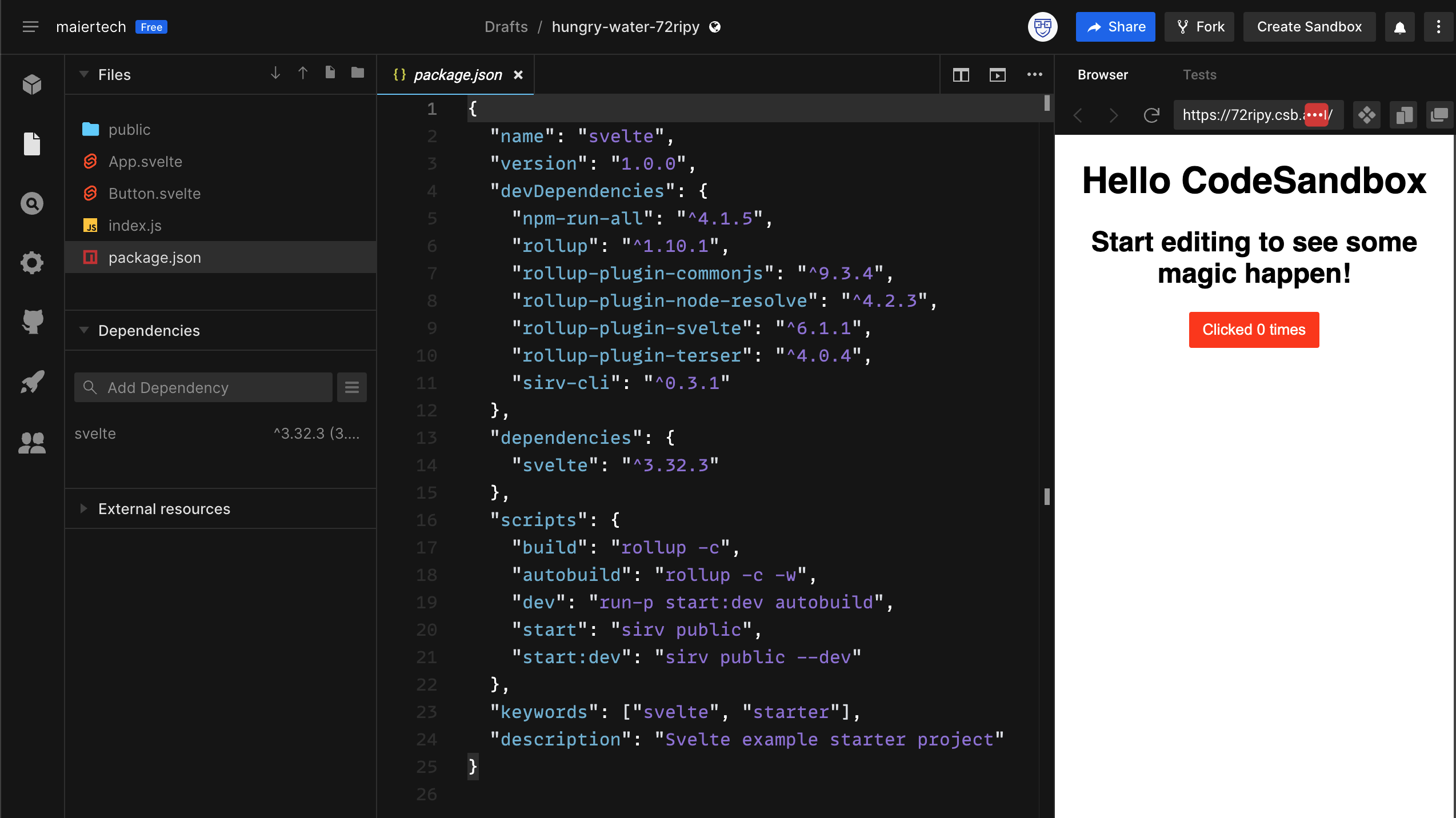
Unfortunately, CodeSandbox's Svelte template is a variation of the deprecated Rollup-based Svelte template:

Thanks to semantic versioning, you still get the latest version of Svelte, but you get a legacy project structure. CodeSandbox's Svelte template is also great for experiments, but do not bootstrap a Svelte project with it.
StackBlitz
The team at StackBlitz managed to get Node.js running in-browser, which is a big deal because they can run anything in-browser that runs with Node.js (without relying on a back-end server), including Vite. Therefore, StackBlitz supports the official Vite Svelte templates, with vanilla JavaScript or with TypeScript:

The StackBlitz team has created shortcuts for two Vite Svelte templates. Clicking on https://vite.new/svelte bootstraps the Vite Svelte template with vanilla JavaScript and is equal to running
in a terminal. Here you can try out the Vite Svelte vanilla JavaScript template directly in your browser:
Clicking https://vite.new/svelte-ts bootstraps the Vite Svelte template with TypeScript and is equal to running
in your terminal. Here you can try the Vite Svelte TypeScript template directly in your browser:
It does not get easier than clicking one of the two shortcuts to bootstrap a Svelte project. When you are ready, you can connect to GitHub, push your Svelte project to GitHub, and continue in your favorite IDE.
Conclusion
The Svelte REPL and the CodeSandbox easily bootstrap a new Svelte project. But they use the deprecated Svelte template. With StackBlitz, on the other hand, you can run the official Vite Svelte templates natively in-browser, and Stackblitz's URL shortcuts make bootstrapping a Svelte project a one-click effort.